Minor You can now view and replicate previous orders.
Minor Global table updates for expanded and compact row views.
Minor You can now view and replicate previous orders.
Minor Global table updates for expanded and compact row views.
We had a monster release with a number of small, but significant features added to the product and a ton of bug fixes.
Better product collection component
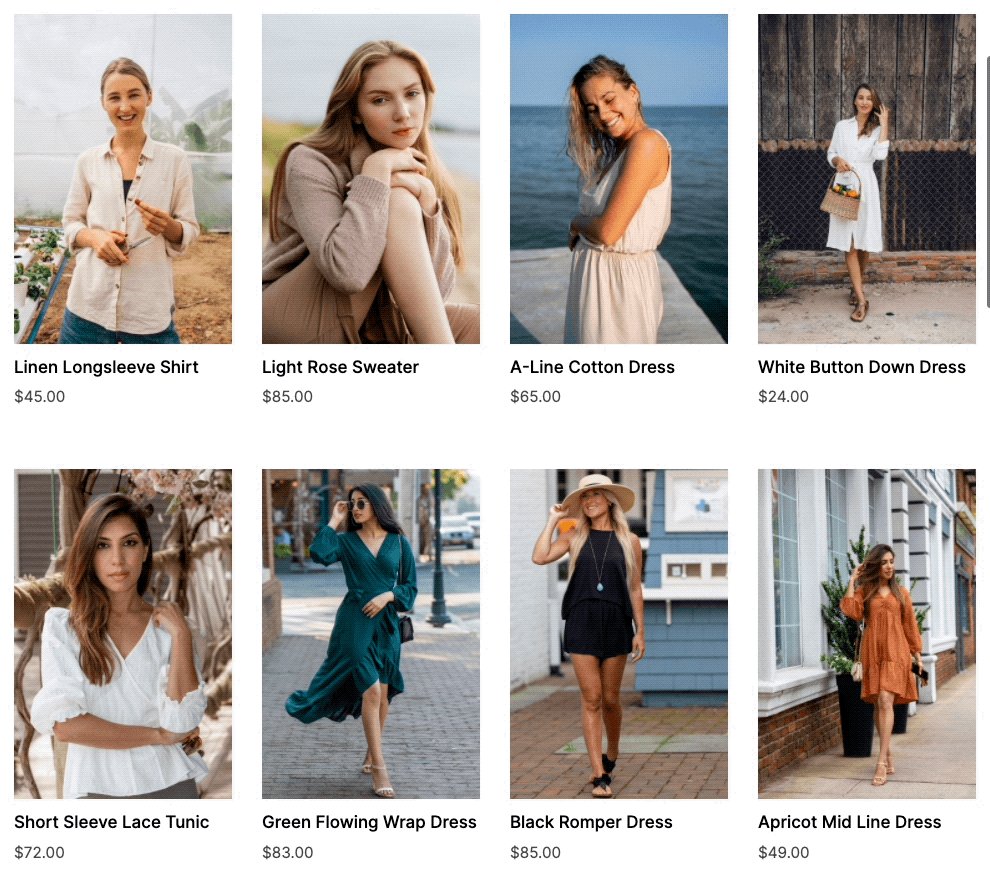
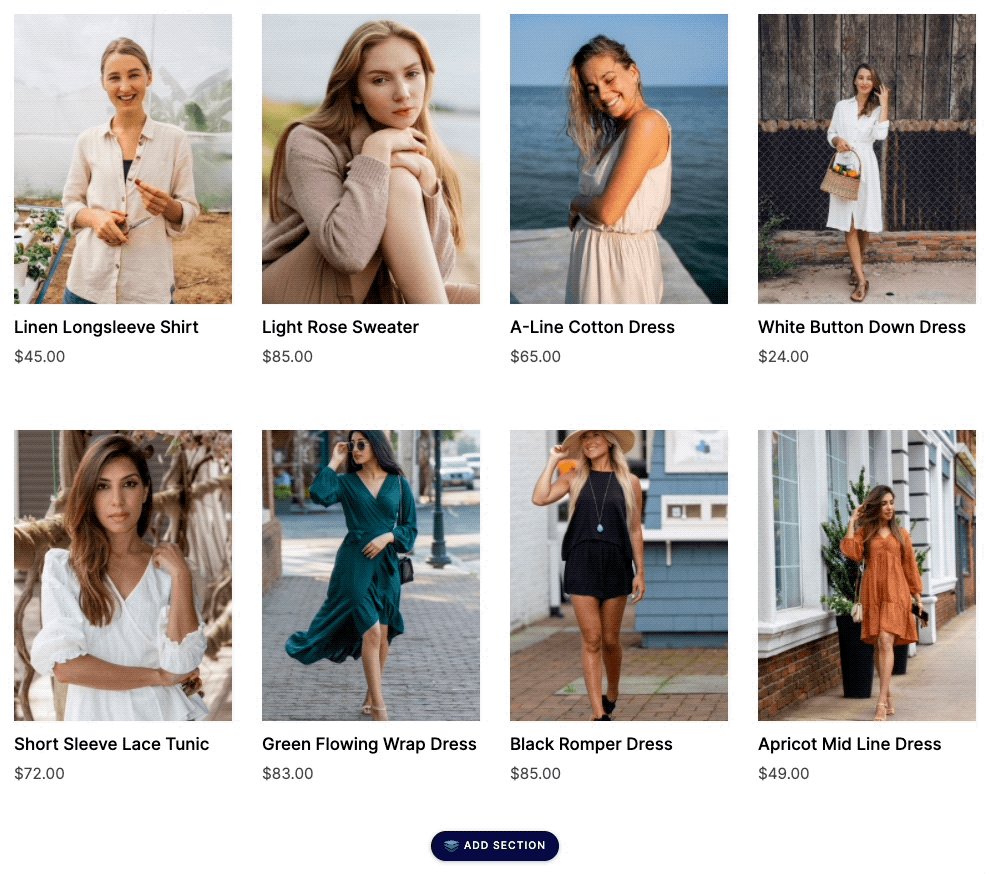
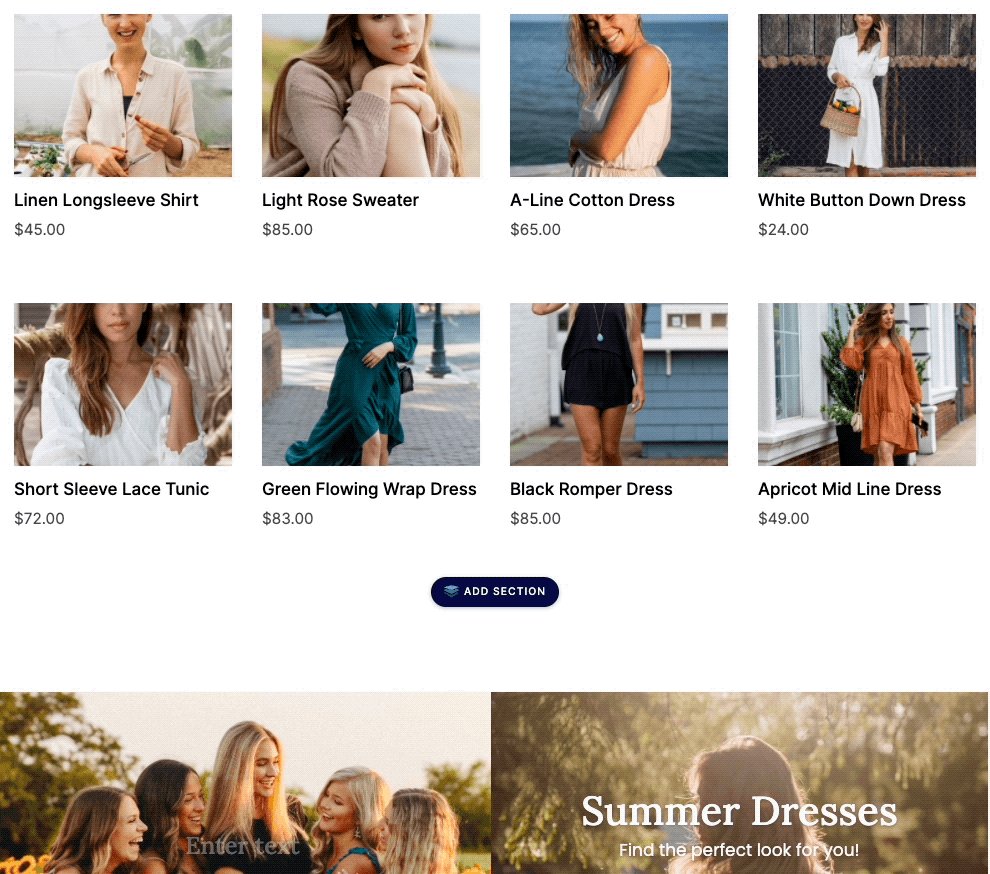
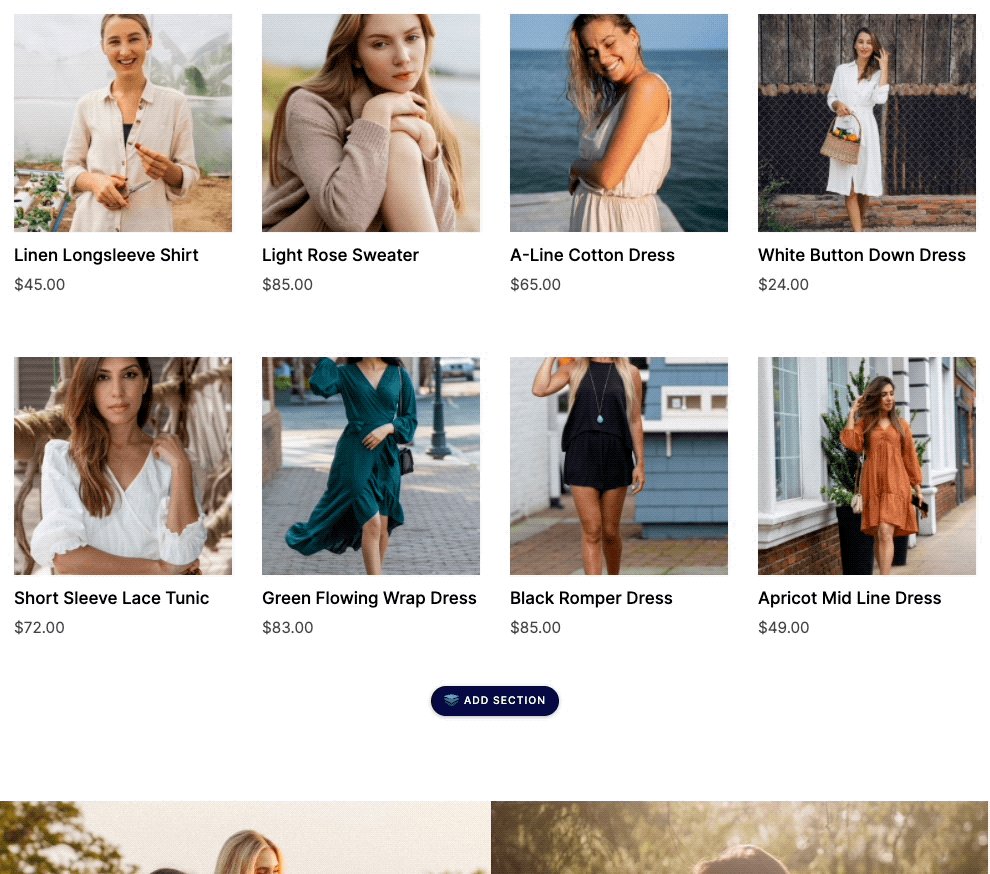
We just rolled out a new version of the product collection component. Not only does it look amazing compared to the old version it also allows you to automatically crop collection photos to a Portrait, Landscape, or Square aspect ratio.

Hello strike-through!
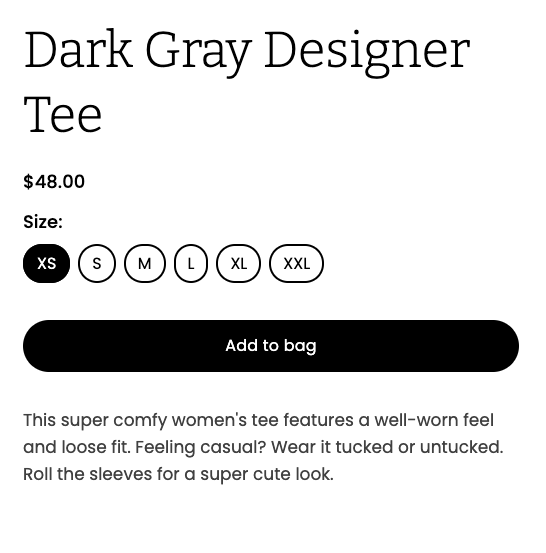
A reoccurring feature request, we finally had a chance to add a strikethrough button to the rich text editor. The needs of eCommerce customers made this a low-effort high-reward feature addition. Now customers can use strike-through to show price comparisons.

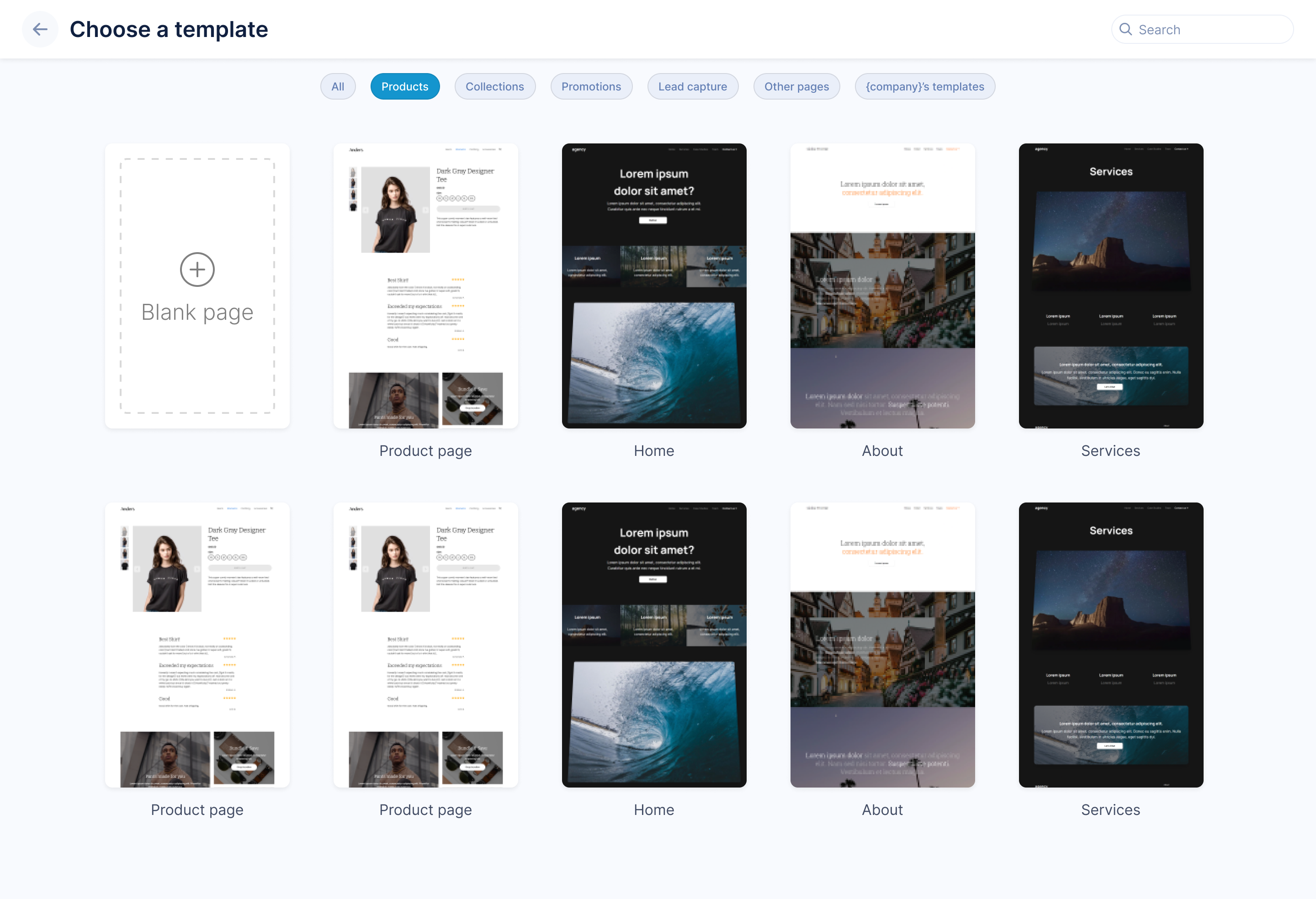
Better organization of templates
We now have more control over how templates are organized on the choose a template screen. New categories exist for Products, Collections, Lead Capture, and Other pages.
New eCommerce templates
Also new as of last week, we’ve added two additional landing page templates. Our first collection page template and a template that helps to demo our personalization features.
Much more to come on this front.


Better sync for product changes from Shopify
This won’t be fully realized until future releases, but we shipped the first work that will enable us to sync product changes on the fly from Shopify. Sync will soon occur whenever a change is made to a product and you won’t need to start the sync job manually any more.
Launch of Conditional Content! We updated the new page flow to better support product pages. We also shipped a ton of bug fixes in this release and disabled Semrush.
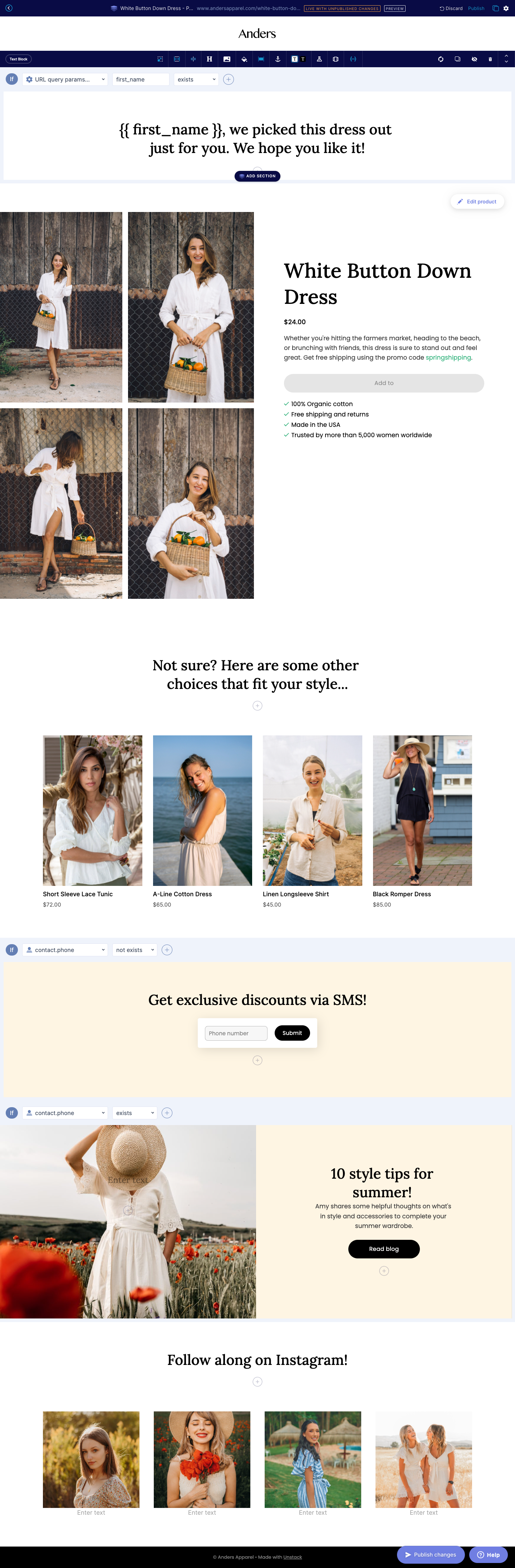
Conditional Content for Personalization
Rounding out Conditional Content we’ve extended the functionality to support contact properties and behavior (in addition to the previous work for DDC).
This work makes it possible to support a bunch of additional use cases that are especially important to eCommerce customers who want to build personalized content for users. For instance, it’s now possible to show different content on a page for repeat visitors.

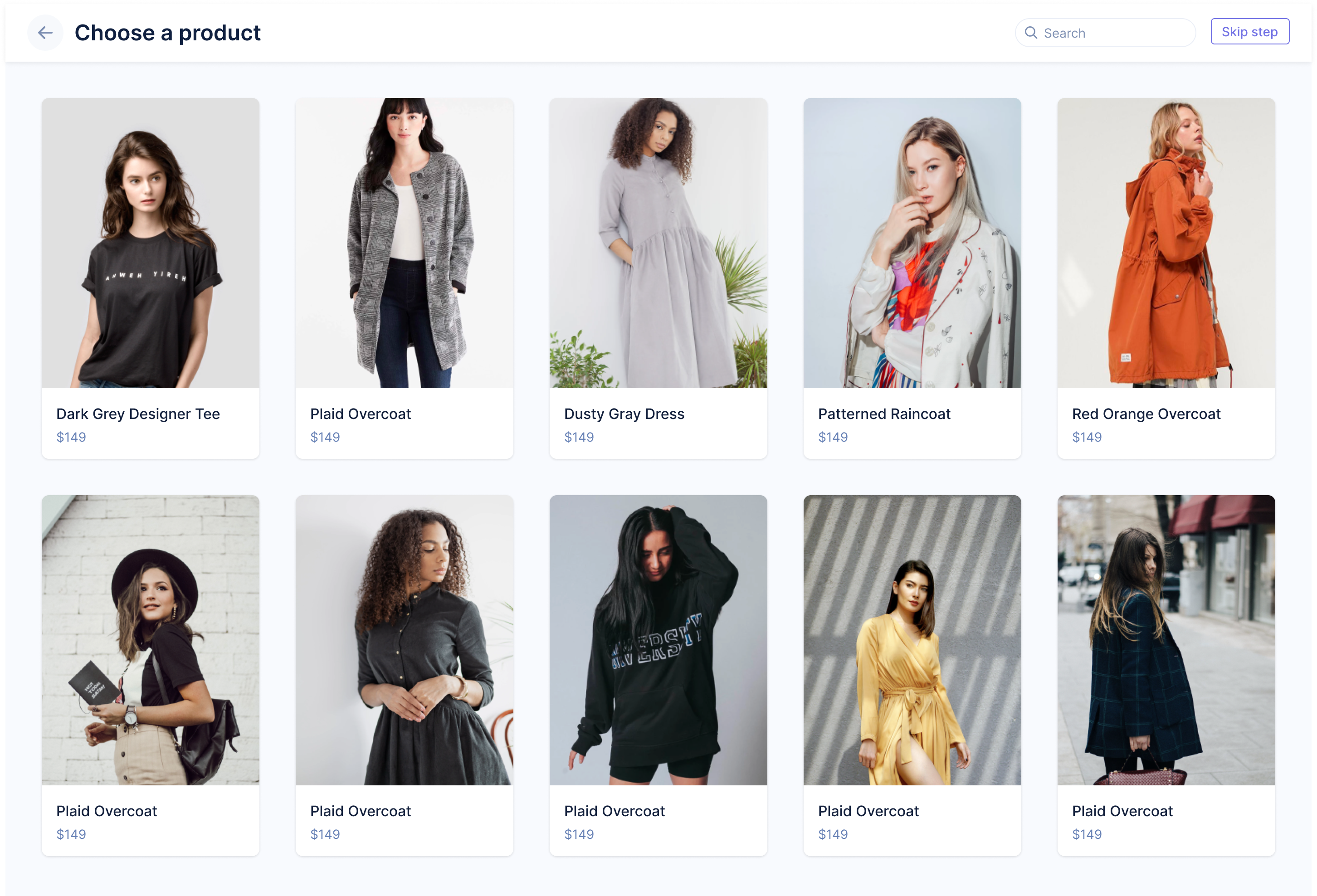
Updates to product selection flow
We’ve streamlined the process of adding a product to a page template by building it into the landing page flow. Previously, you would be dumped straight into the editor after selecting a product page template. Now you’ll be asked to select a product. As we continue to invest in improving our onboarding experience for Shopify customers you’ll see us ship more features like this.

So long, Semrush!
Our Semrush integration stopped working recently. As we were evaluating the work required to get it working again we decided to disable the integration for now because it is not used that much in the eCommerce space.
We may re-enable this in the future if there is the right kind of demand, but for now, so long, Semrush.
This was a smaller release with mostly bug fixes and some prep work on features that will be released in January.
Minor You can now use includes to view main images and files of products in catalog view.
A simple release. A handful of fixes, and a couple new features.
Gorgias Chat Integration
More common with eCommerce customers Gorgias (pronounced Gorgeous) is a helpdesk solution for storefronts.

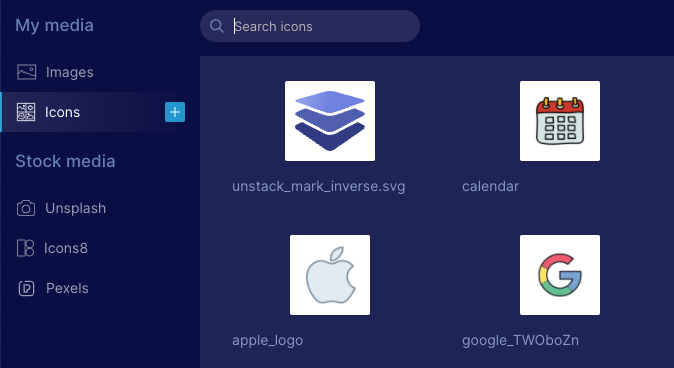
Icons & Images
We've tweaked the media manager so that you can now select any image or icon for any media component.
Now when you are selecting an icon the media manager will open on the "Icons" tab, but you will also be able to select " Images" to pick an icon instead.
The same is true for media which defaults to the "Images" tab but allows you to select "Icons".

We fixed a ton of bugs in this release, improved our Typekit integration, and added additional onboarding features that should make things easier for users to get started.
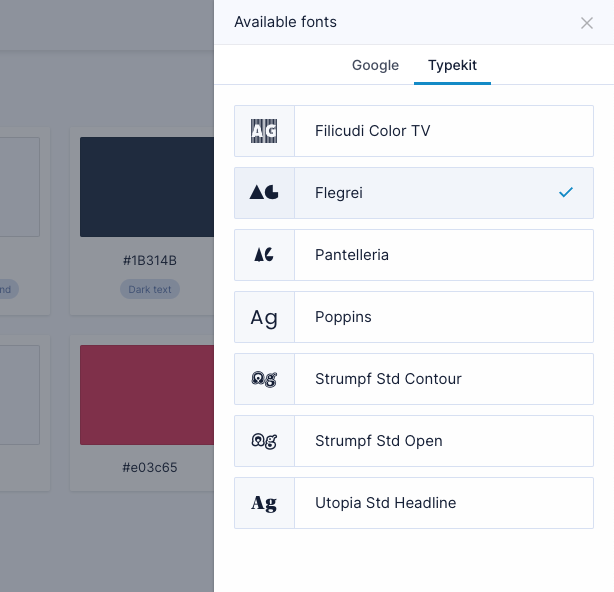
Typekit
It's now super easy to use Typekit with Unstack. Simply add the integration from the Integrations page with your Kit ID and add the fonts you need from a new tab in the fonts menu.
Previously, users had to use custom CSS to utilize Typekit with Unstack. Now they can adjust all of these settings from within Unstack.
We're also detecting the kit ID from their company website or Shopify store and auto-enabling the integration during onboarding.

Better onboarding
We've improved two aspects of in-app onboarding in this release:
We're now automatically importing logos and styles from Shopify storefronts as part of the "add app" flow.
We've also changed the "New page" flow so that it always presents templates to users. The template screenshots are now taller making it easier to see what you are selecting.

Major Added support for Stripe Connect and Stripe Intent. You can also use Stripe Connect in Commerce Manager.
Major You can now create variations and options in Commerce Manger and build child products using them. For more information, see the Variations section.
Several bug fixes went out this week. No banner releases.
Lots of small fixes in this release and other useful changes.
New Admin Navigation
You'll notice that a snazzy new UX complete with animations. Content has also been slightly reorganized according to new information architecture.

Tracking form landing page to checkout This is a critical part of our ability to deliver in-depth metrics to merchants and is our first step towards rolling out detailed sales metrics and more at a later date.
Major Added the new product bundles feature that supports creating bundles. For more information, see the Product Experience Manager (EP PXM) Bundles and API sections.
Minor Added bundle sales pricing, so that users can set sale prices on individual items within the bundle.
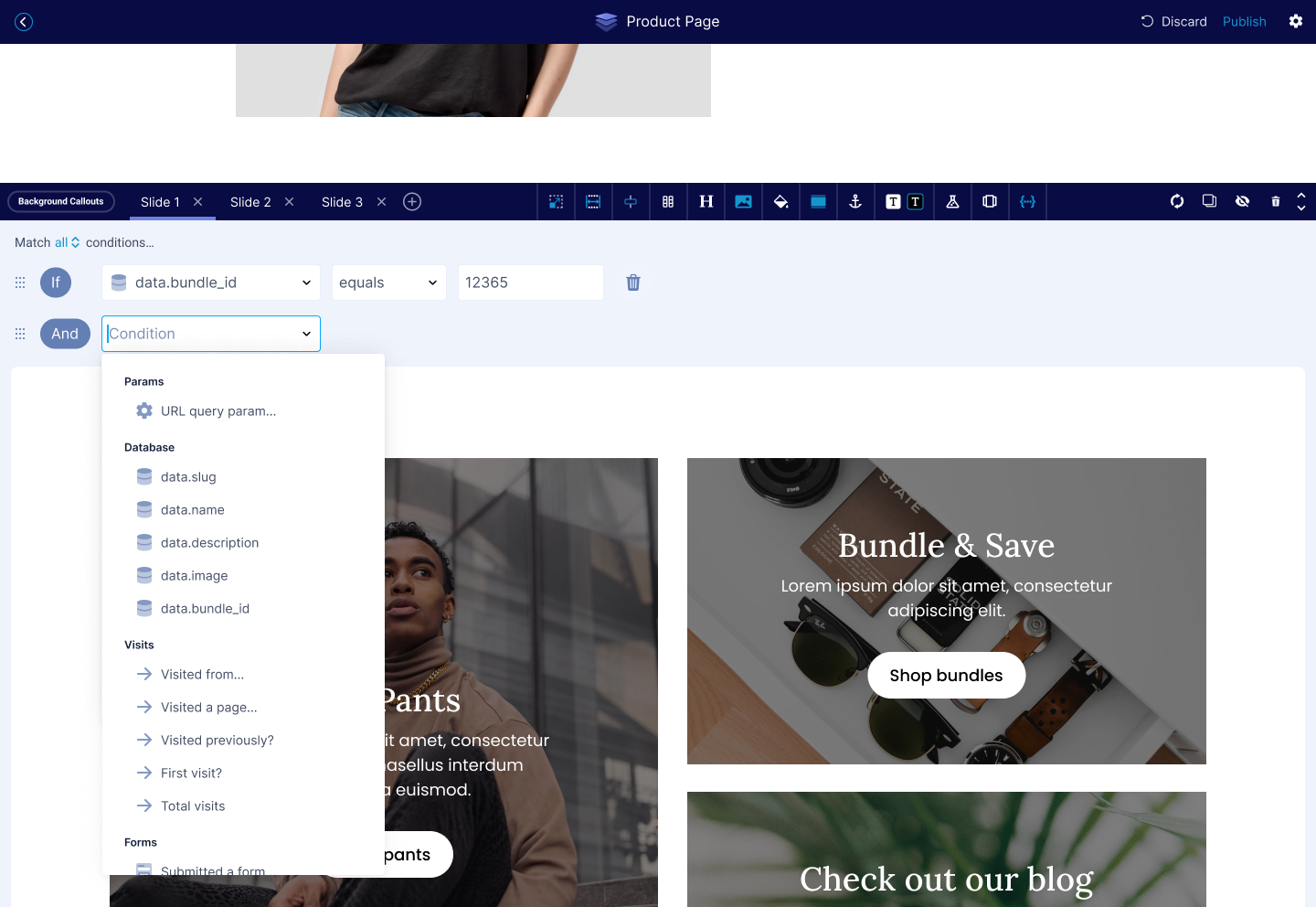
The banner feature for this release is conditional content for DDC. We built this feature to enable a beta user of ours to hide and show content for their pages based on content in their data tables. We're also working on conditional content for all pages to support personalization, but this will come in a future release.
We also fixed a ton of bugs in this release and rolled out better synchronization of properties across internal tools to make it easier for Marketing and Customer Success to build engage with users.
Minor You can now extend the following entities with core flows.
Minor Added the ability to duplicate a price book. Any prices and products defined under the primary price book are replicated into the new price book. For more information, see Price Books.
No definitive theme of this release, but many bug fixes and tweaks were released.
Minor The list of observable events has been extended to include account, account member, account membership, and user authentication info entities.
The theme of this release was overwhelmingly Fix Shopify Bugs.
That's right! As we worked on testing the app in preparation for submitting it to Shopify, we found numerous bugs. These were the sort of thing that would trip up the unsuspecting user and would result in a bad experience. We triaged the bugs we discovered and hit the most important ones in a week focused on Bug Bash.
In total, we fixed 18 bugs in this release and shipped 14 tweaks.
Major Product Variations and Child Product Builder feature is now available. Variations allow you to generate child products on a product with a number of options such as size, color and more. The features include:
Major You can now view the history of a promotion using the API endpoint history.
Minor Increased the validity period of the invite link, which is used to invite a non-registered user to a store, from 12 hours to 36 hours.
This release included a variety of things from improvements to internal tooling, new integrations, bug fixes, and more.
A small update, but significant for our Shopify customers: We've moved the buy buttons above the description on the product component. This puts it in a more prominent place, and works better for products with really long descriptions. Really long descriptions could even push the button below the fold.
We also removed FAQs from product component and fixed the sticky details section for the vertical images layout.

Minor You can now extend accounts and account-memberships with core flows.
Minor The default rate limiter for all stores in Elastic Path Commerce Cloud was set to 100 req/sec. However, we now have different rate limiters for different type of stores. The rate limiter for developments stores is 25 req/sec, which is less than the default rate limiter for production stores.
Several Shopify-specific improvements to the app as well as a number of bug fixes and tweaks.
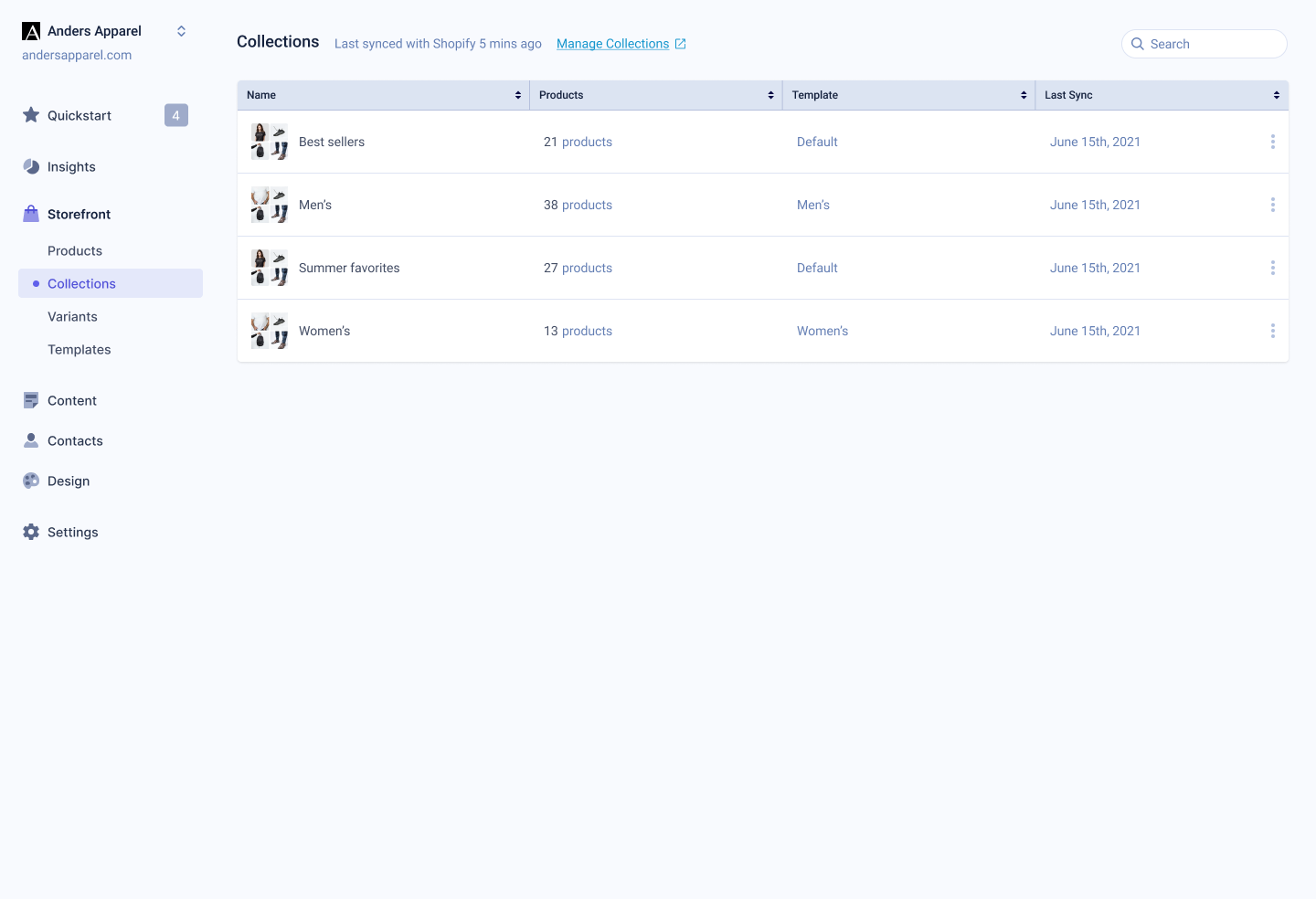
Similar to the product index page the collections index will help users see the collections that have synced with Studio. This should help us debug sync issues and give users greater confidence in understanding what CX-Studio has pulled in from Shopify.

Minor Improved the consistency of authentication flow error responses. For more information about the error message, see the errors section.
Minor Added filtering for unassigned account members.
Minor Fixed a bug where account members were erroneously created for other authentication realms in the store instead of only for the authentication realm linked from account authentication settings realm. We also removed the erroneously created records.
Minor Account members now update details when the corresponding user authentication info changes.
Minor Added support to count the number of times item percentage promotion is used for the items in a cart.
Minor Added a rate limiter that limits the number of requests received by each store within any given second. This ensures consistent performance and stability of Elastic Path Commerce Cloud as well as a quality experience for all of our customers.